


In this blog we will learn how you can connect your Razorpay payment gateway to the Shopify store. Recently there has been many restrictions and changes in the way you can integrate razor pay with Shopify. As per Shopify’s new payments infrastructure, payment service providers must create new apps that adhere to updated security standards.
Therefore, after July 31, 2022, many shopify store owners are facing issue with Razorpay Integration. Shopify store owners won’t be able to accept payments from customers if your Shopify store is integrated with any payment gateway which don’t adhere to the new regulations.
In the month of May itself, Razorpay launched its new payment app called Razorpay secure as per the guidelines by Shopify. The old razor pay app was removed from the Shopify store. The new Razorpay secure app is really secure and provides a seamless experience to Shopify store owners.
Check out the Razorpay and Shopify integration process below.
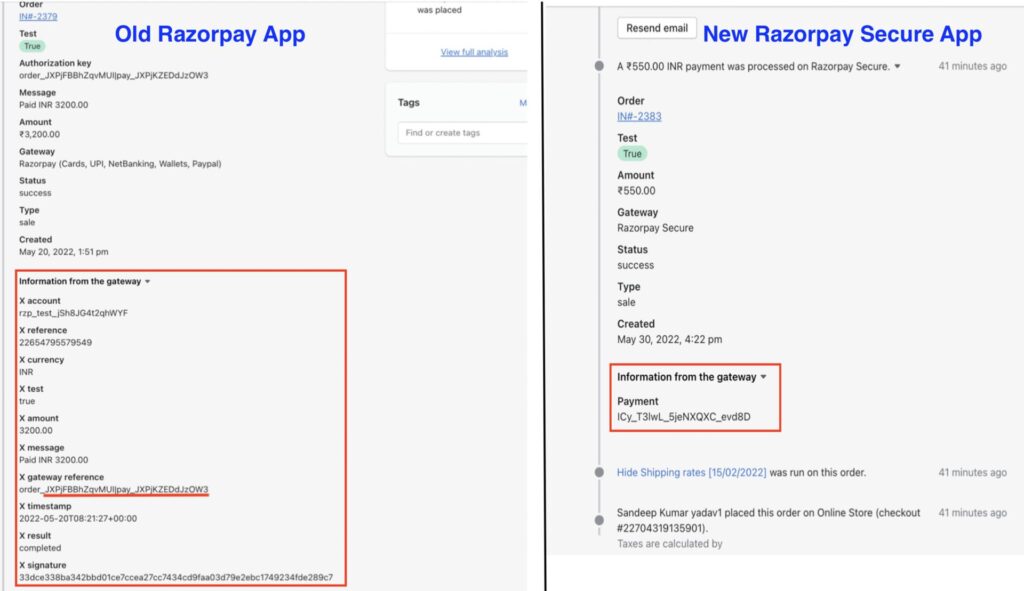
In the case of the old Razorpay app while integrating with the Shopify store we had to enter Razorpay account details, Razorpay reference number, the currency we need on our store, gateway reference ID, and signature while in the case of the new Razorpay secure app you only need a payment ID.

Follow the steps below to connect your Shopify Store with Razorpay Secure App. Read the complete step before practically implementing.
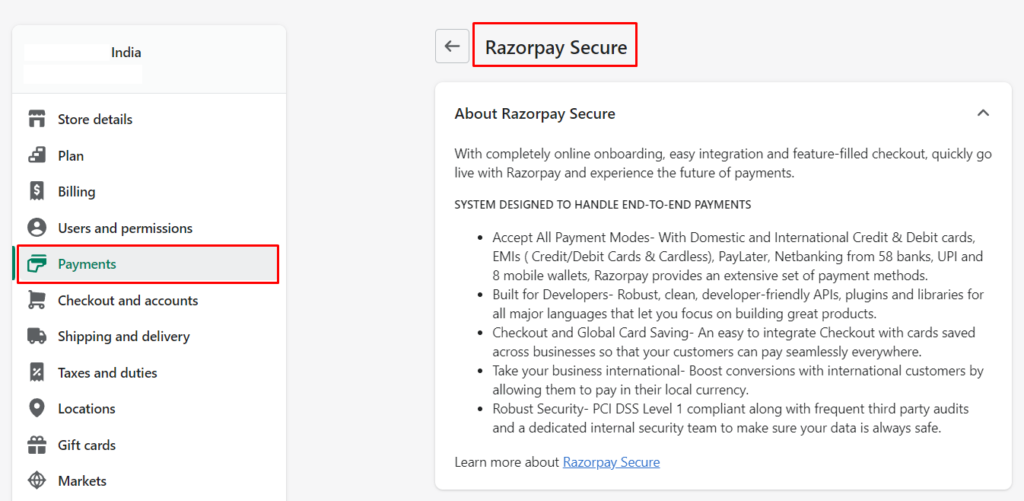
2. Upon Clicking on the link you will be redirected to the Shopify store payment gateway settings
3. Login to your Shopify store
4. Now you will see Razorpay payment settings like this

5. Click on the Connect button

6. Click install app button

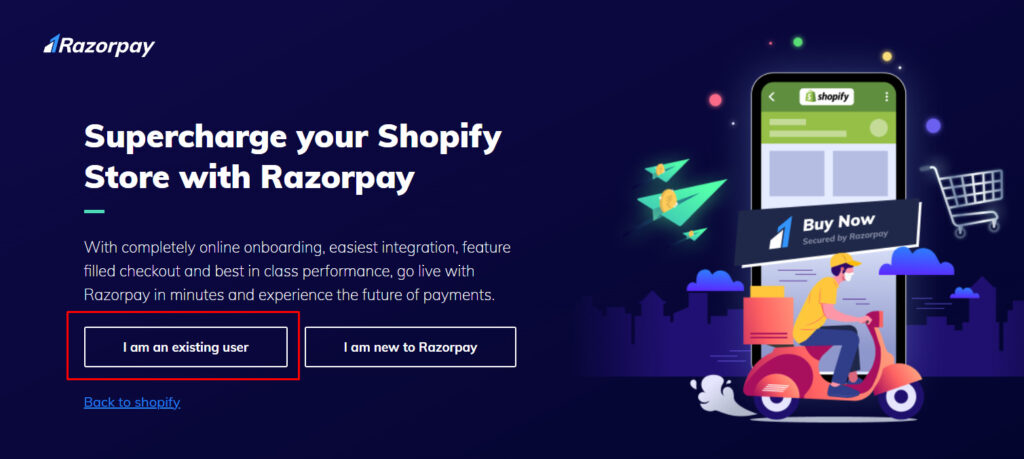
7. Now you will be redirected to Razorpay’s official website where you need to log in to your razor pay account. If you are a new user then create a new Razorpay account here.

Click Activate Razorpay Secure on the activation screen on your Shopify Dashboard


Also Read: Shopify E-Mandate For Recurring Payments
Also Read: Facebook Ads Payment Card not supported
Note: Make sure that you deactivate the existing Razorpay App after activating the new Razorpay Secure App.
To access the Razorpay App that is already installed on your Shopify store, click this link.
To disable the current Razorpay App on your Shopify store, click on Deactivate Razorpay button.

In case you are still facing any issues while integrating the Razorpay payment app with your Shopify store then you can contact Razorpay support here.
Let us know your feedback on this article “” in the comments below 👇

Sunil Kumar Sah @DigitalSunilSah
Sunil is an E-commerce Seller, Blogger, YouTuber and Digital Marketer. He is a digital enthusiast and passionate about Online Selling. He loves sharing his knowledge and experiences on eCommerce in this blog and on his Hindi YouTube Channel “Ecommerce with Sunil” and the English Channel “Ecomsprint“
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics". |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional". |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary". |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other. |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance". |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data. |
